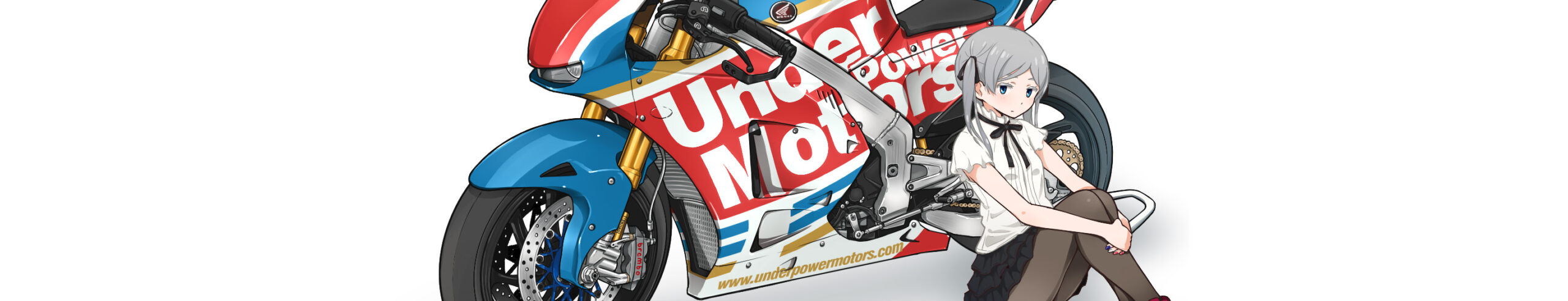
先日スマホ版のタイトル画像を変更しましたが、今回はPC版のタイトル画像を変更しました。スマホ版に比べるとCSSによるレイアウトの修正が細かかった為、他の方の参考になる様に記録を残しておきます。
はてなの推奨サイズは1000×200pixel
カスタムテーマで横一杯に広げる等の特別な手順を踏まない限り、はてなブログの推奨サイズは1000×200pixelとなっています。スマホの表示サイズに比べると非常に横長の為、制約が大きいですね。ノーマルのままではブログ名をテキストで表示するので手一杯といった感じです。ブログロゴも合わせて表示したい、等凝った作りにするには難しい縦横比をしています。
そこでヘッダー領域を拡大することで縦幅の有るイラストを使用できないか考えました。幸い私の使用しているカスタムテーマの「Blank」を制作している半月さんの記事にタイトル画像に関する記述が有り、それを参考にしています。
.header-image-only #blog-title #blog-title-inner {
background-repeat: no-repeat;
position: relative;
height: 200px;
}
ここのheightの数字を変更してやれば表示領域を縦に拡大することが出来ます。一応横幅が狂わないように私の方ではこれにwidth項目を追加して1000pxに固定しています。はてなブログのカスタマイズは縦横比に苦しめられるので敢えて固定してみました。これで1000×300の画像を使用する準備が完了です。縦幅はあまり極端に広げても記事が下に追いやられてしまうため、300pxくらいが良いのではないでしょうか。グローバルナビを導入したりすると肝心の記事部分がどんどん下に追いやられていく為、過度に大きくすることもおすすめしません。縦が1.5倍になるだけでもかなり自由度が増します。
タイトル画像周りの余白が気になる…
タイトル画像を置いた際にヘッダーの空白が気になる方はデザインCSSの#blog-title欄に任意の数字を記述すれば調整することが出来ます。一応お断りしておくと、上のCSSとは別項目で管理しますからご注意を。下が今の私のブログの設定数字です。
#blog-title{
height:310px;
padding:0px;
}
まずheightを調整すれば記事の最上部を上下させることが出来ます。画像の下に空白が出来る場合はこの数字を動かしてやることで希望の範囲に修正が可能です。ぴったりに合わせる事も出来ますが、ここでは10px分の余裕を作りました。次にpaddingはタイトル画像の上に空白が出来た時に使います。今回の私の場合、タイトル画像の上に妙な隙間が出来てしまったので、ここを0pxとすることで修正しました。タイトル画像とページ最上部の隙間を無くしたい方はここを操作して頂ければスッキリします。
画像とテキストの同時表示は出来ない
あまりいらっしゃらないかもしれませんが、タイトル画像の表示設定が「画像だけ表示」になっていない場合、画像の縦幅の表示がおかしくなる様です。その為、タイトル画像にテキストを被せるということは出来なくなります。これはタイトル画像そのものにテキストを埋め込めば解決出来ますので、タイトル画像を用意する時に調整してあげてください。
追記
この記事の公開後、テーマを作成された半月さんよりご連絡を頂き、縦幅を管理しているCSSを「.header-image-only」から「.header-image-enable」に変更することで「画像とテキストを表示」のまま縦幅を変更可能と教えて頂きました。有難う御座います! イラストにテキストを重ねて使いたい方にはこちらの方法がおすすめです。